[DAY 5] I Built A Cafe Menu
On day 5, I dedicated my time to practice my coding skills on freecodecamp.org and continue on with their free courses. One of my tasks was to reinforce my understanding on CSS by creating a cafe menu as instructed by the course.
During this session, I encountered two challenges:
The alignment of coffee flavors and dessert choices, are not properly inline with their prices.
The web design appeared differently on various screen sizes and devices.
To address these issues, I implemented the following solutions:
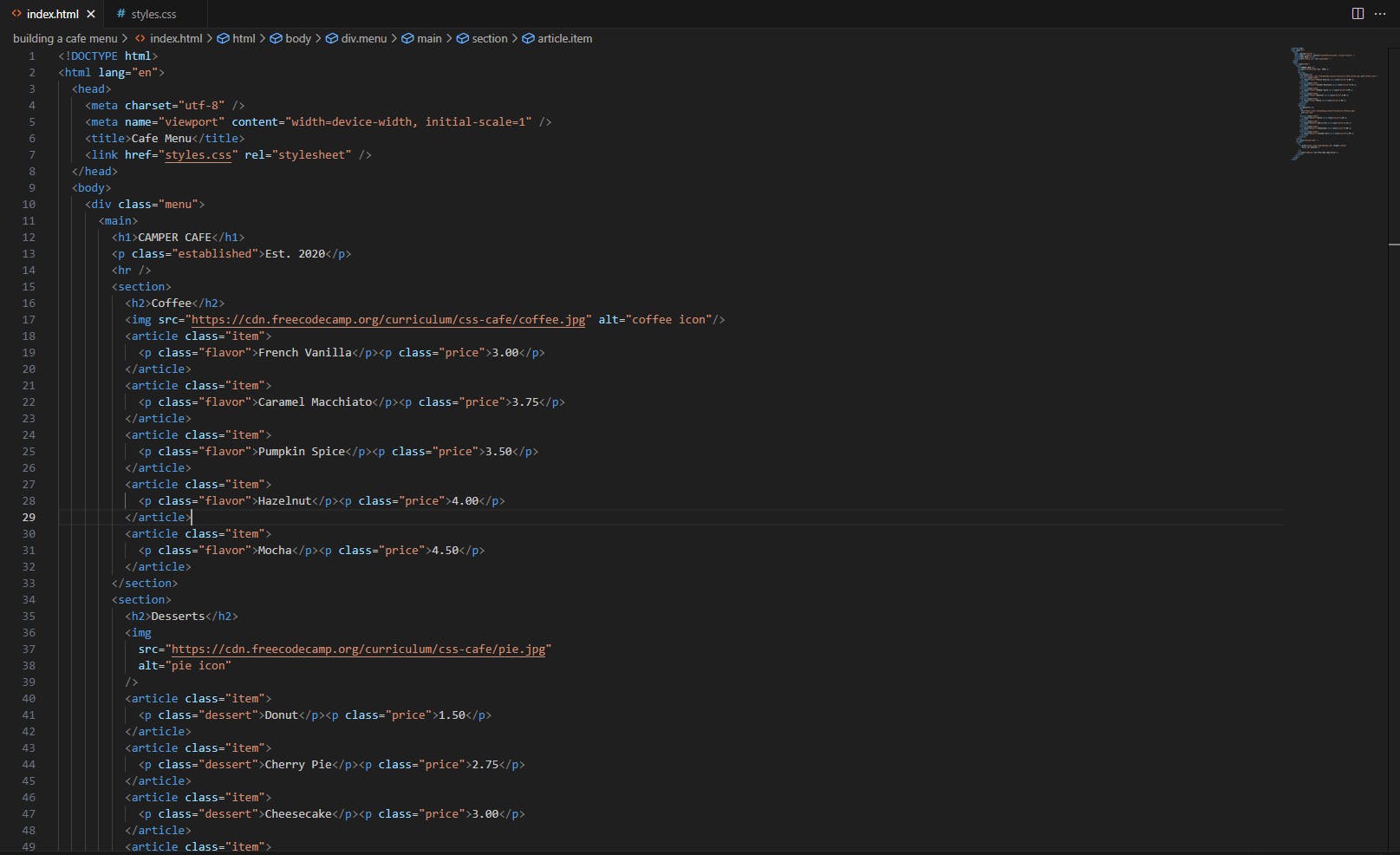
I discovered that the misalignment was due to a spacing issue caused by my code formatter, Prettier. I installed it awhile back and thought it would do me good but I figured that I do not need it especially if I want to have no space between two p elements to which the formatter does not allow because it automatically gives a space for each p element. By adjusting the properties and values of their class selectors in the stylesheet, I ensured they were now inlined correctly.
To ensure a consistent layout across all devices and screen sizes, I inserted a
<meta name=”viewport” content=”width=device-width, initial-scale=1”>tag within the head element of the HTML. This adjustment ensured that the web layout remained consistent regardless of the device being used.


Today's blog entry is shorter than usual, as the routine stays the same, practice to code daily and finish the courses in freecodecamp to get a certificate. Also, I noticed that I'm beginning to enjoy the process of learning to code and am tempted to increase my learning time. However, I must stay focused in maintaining a balanced approach by sticking to my schedule of 2 hours per day, 6 days a week. This ensures that I avoid burnout and can sustain my learning journey.
Well, that's it for now. See you again tomorrow!