After completing a 9-5 shift, well, in my case, a 7-3, I took a well-deserved hour to recharge before hitting the gym. By 5 pm, I was ready to start my first day of learning. I installed Visual Studio Code and opened roadmaps.sh, a trusted resource recommended by fellow self-taught developers, I started today's mission: learning HTML and CSS and making my first webpage.
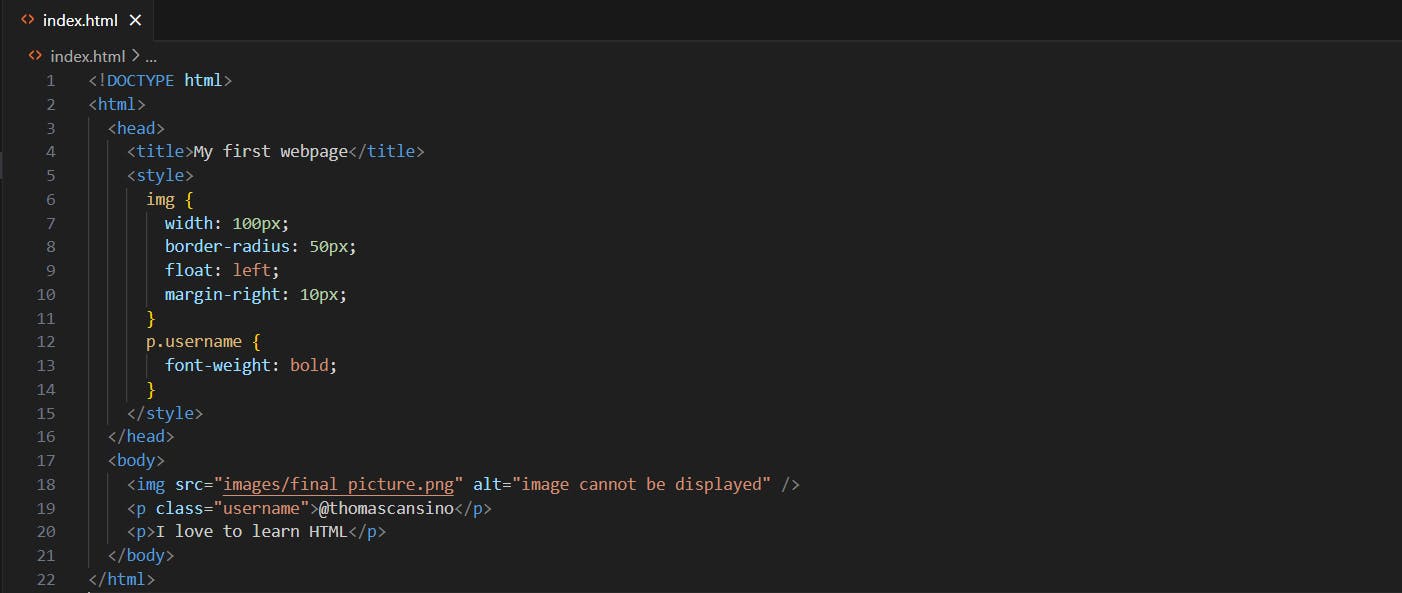
Today's journey wasn't without its hurdles. My first challenge presented itself when the image on my webpage stubbornly refused to load. A quick investigation revealed the oversight of file placement and encoding, a mistake that is swiftly corrected with a few adjustments.
Next, I noticed that the formatting of my code is all over the place and looks like a mess. However, salvation came in the form of a plugin named the Prettier, transforming my messy code into a symphony of organization with each save.
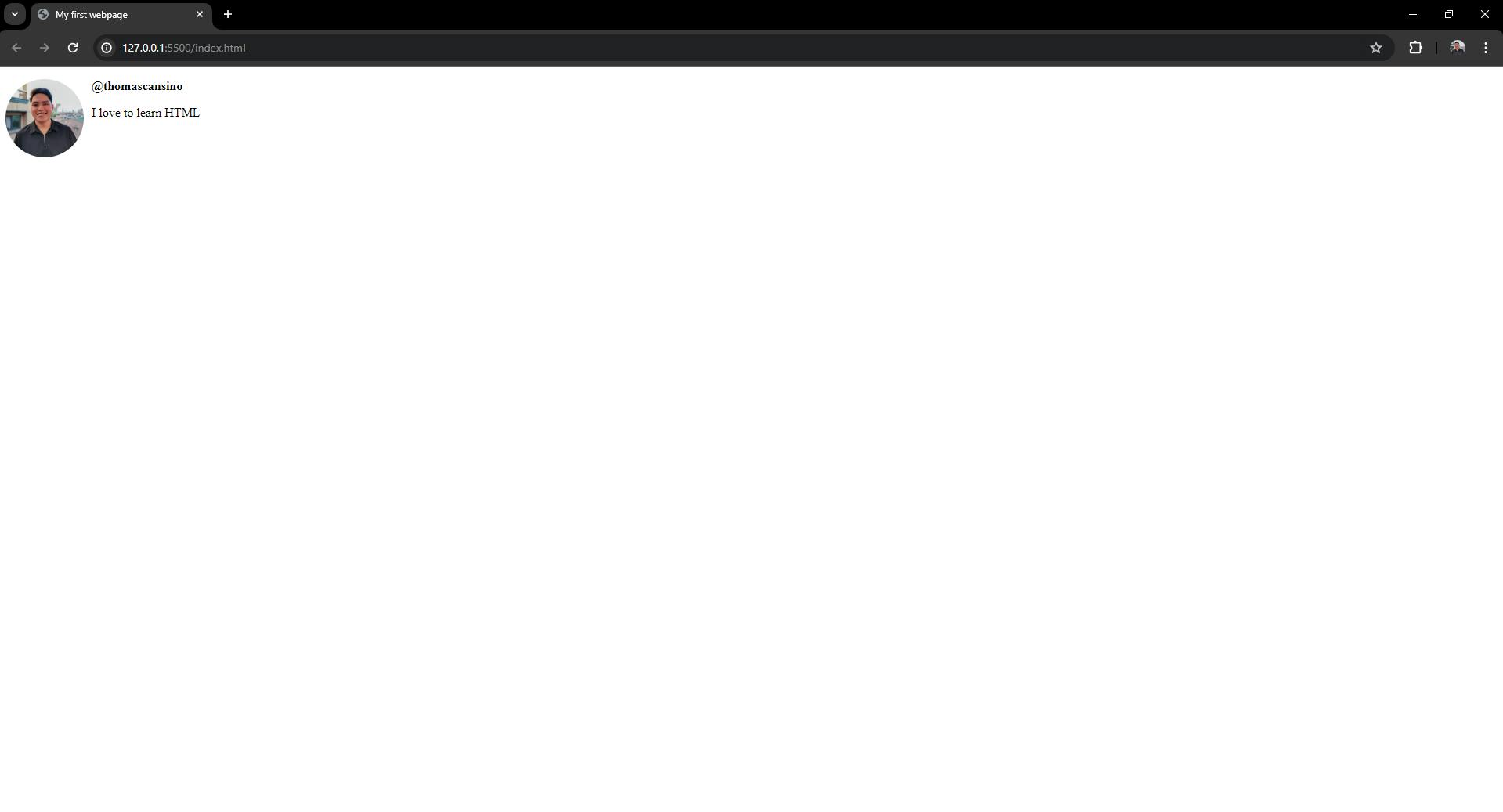
In conclusion, today marked the commencement of my HTML, CSS, and Javascript education. I gained insight into their fundamentals, understanding their role in website creation. With the foundation laid, I began constructing my first webpage, complete with a username and a paragraph stating "I love learning HTML" and a round image. HTML provided the skeleton, while CSS helped with the design.


Although today's learnings were little, they signify progress in my journey toward coding proficiency. As I continue to develop the habit of daily learning and documentation, I anticipate smoother sailing in the weeks ahead. After all, even minor progress is a victory—one step closer to mastery. I always remind myself that every bit of progress, no matter how small, brings me closer to my goal.