[DAY 9-11] I Learned CSS Box Model, Flexbox, Typography, HTML Accessibility, & Built A Tribute Page
Hey everyone, it’s time for another biweekly update! Over the past few days, I’ve been busy practicing my web development skills.
Here’s the list of things I accomplished from day 9-11:
Created a Rothko-inspired painting to explore the CSS box model.
Designed a flexbox photo gallery to understand CSS flexbox.
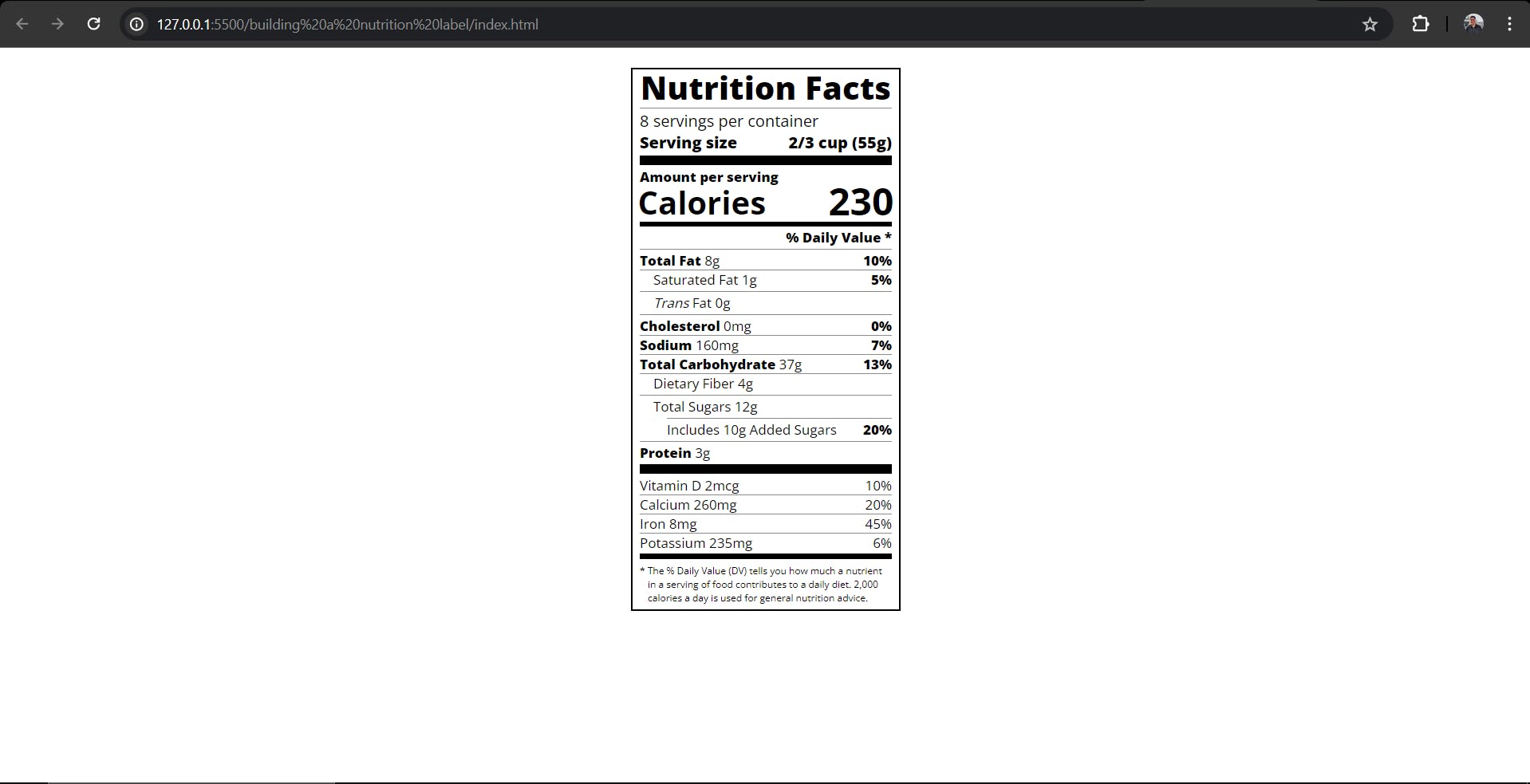
Made a nutrition label, focusing on typography.
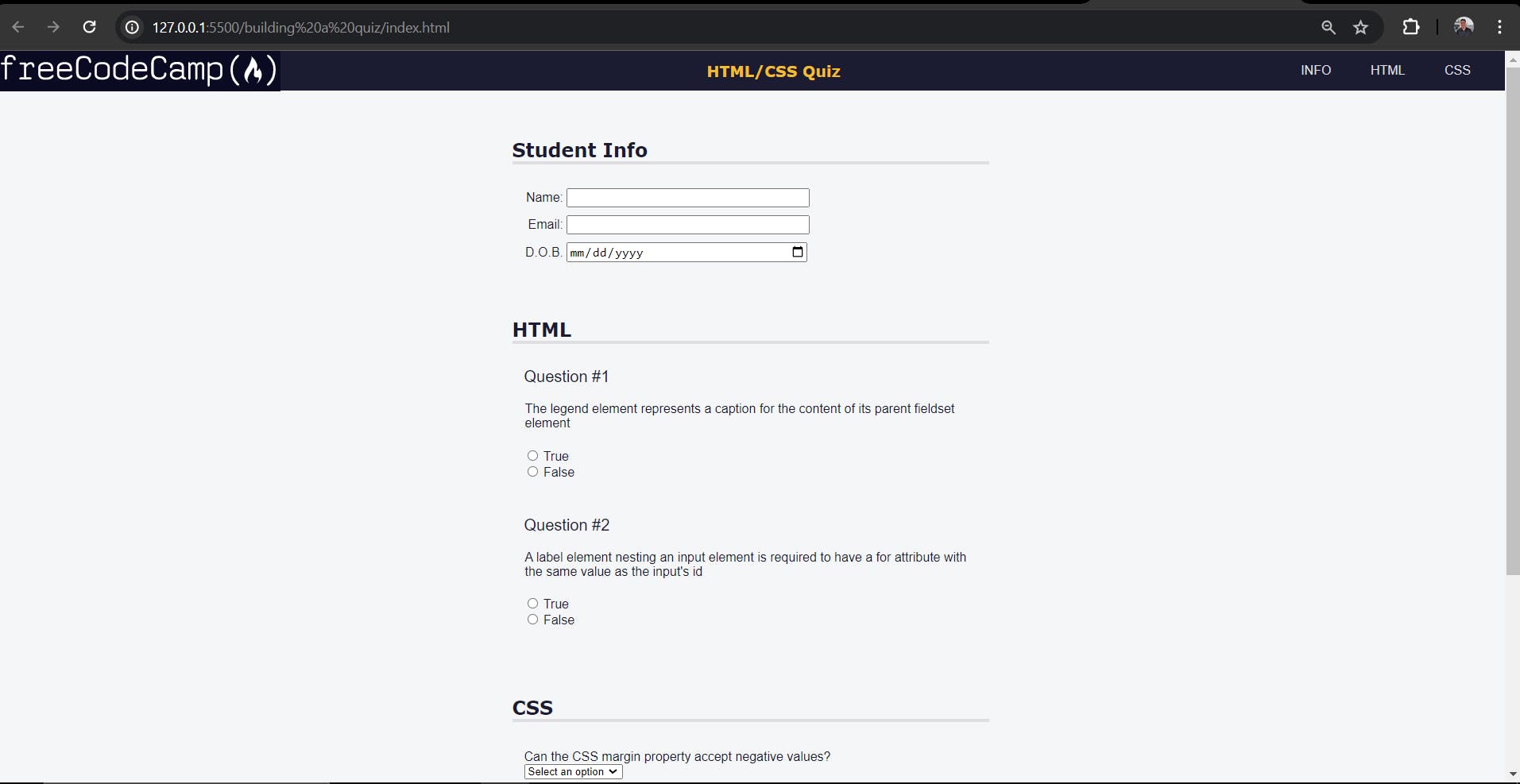
Developed a quiz form to learn more about web accessibility.
Completed part 2 of my responsive web design certification project on FreeCodeCamp by building a tribute page on my own.
What I learned for this week are:
I was able to utilize attribute selectors to target specific elements with certain attributes.
Applying pseudo-class
:last-of-typeto style the last child among a parent element's children.Implementing pseudo-elements
::after&::beforeto add content before or after an element.Leveraging pseudo-selector
:not()to exclude certain elements.Practicing HTML accessibility and understanding its importance.








Completing part two of the certification project wasn’t as hard as I expected, thanks to the comprehensive guidance provided by FreeCodeCamp’s curriculum. I’ve gained invaluable knowledge in HTML and CSS along the way.
However, I’m currently facing the challenge of retaining all the code and concepts I have learned, which is causing some anxiety. To tackle this, I’m committed to continuous practice and project-based learning. While I appreciate the structured approach of FreeCodeCamp, I also understand the importance of independent building to reinforce my understanding.
If you have any tips or suggestions for overcoming beginner coding struggles, please share them in the comments below. Your insights would be greatly appreciated!
Thanks for reading, and I’ll catch you all next week!